This is the final week of the Foundations module for the beginning stages of the boot camp. I have to say, it's pretty interesting to look back over 4 weeks and see how much we've covered and how much I've been through and learned. So far we have gone through:
GIT and the CLI
HTML
CSS
GitHub basics (pushing, pull requests, merge conflicts, branching)
I feel across these 4 weeks I've learnt more in-depth on topics I already had experience with as well as plenty of new skills, mainly GIT, GitHub and the CLI.
In this article I'll be touching on our last week of work, show my portfolio and the beginning of the JavaScript module.
Portfolio showcase and Merge Conflicts
So for the last week, we covered 2 topics. One was to go over merge conflicts and how to solve them, and the other was to showcase our portfolio (if you wanted to).
Merge!
We split off into groups and had a task to work on a specific project within our groups. We were tasked with creating sticky notes, very basic HTML and CSS as the point was to get us experiencing and fixing Merge Conflict. So what is a merge conflict?
When multiple developers are working on a project they will be editing multiple lines of code, possibly some of the same lines. When one person has made changes and pushed them to GitHub, another person will then push their changes and GitHub will show that there has already been code that has been edited and it needs to know what to keep and what to get rid of. Sometimes GH will be able to figure out what needs removing and solve it for you but a lot of the time, especially with complex and large codebases, we need to look at what needs to change. This can cause lots of issues and cost time in fixing. So it was an excellent exercise to practice and get a feel for what it was like to work on a project with other team members together.
Portfolio!
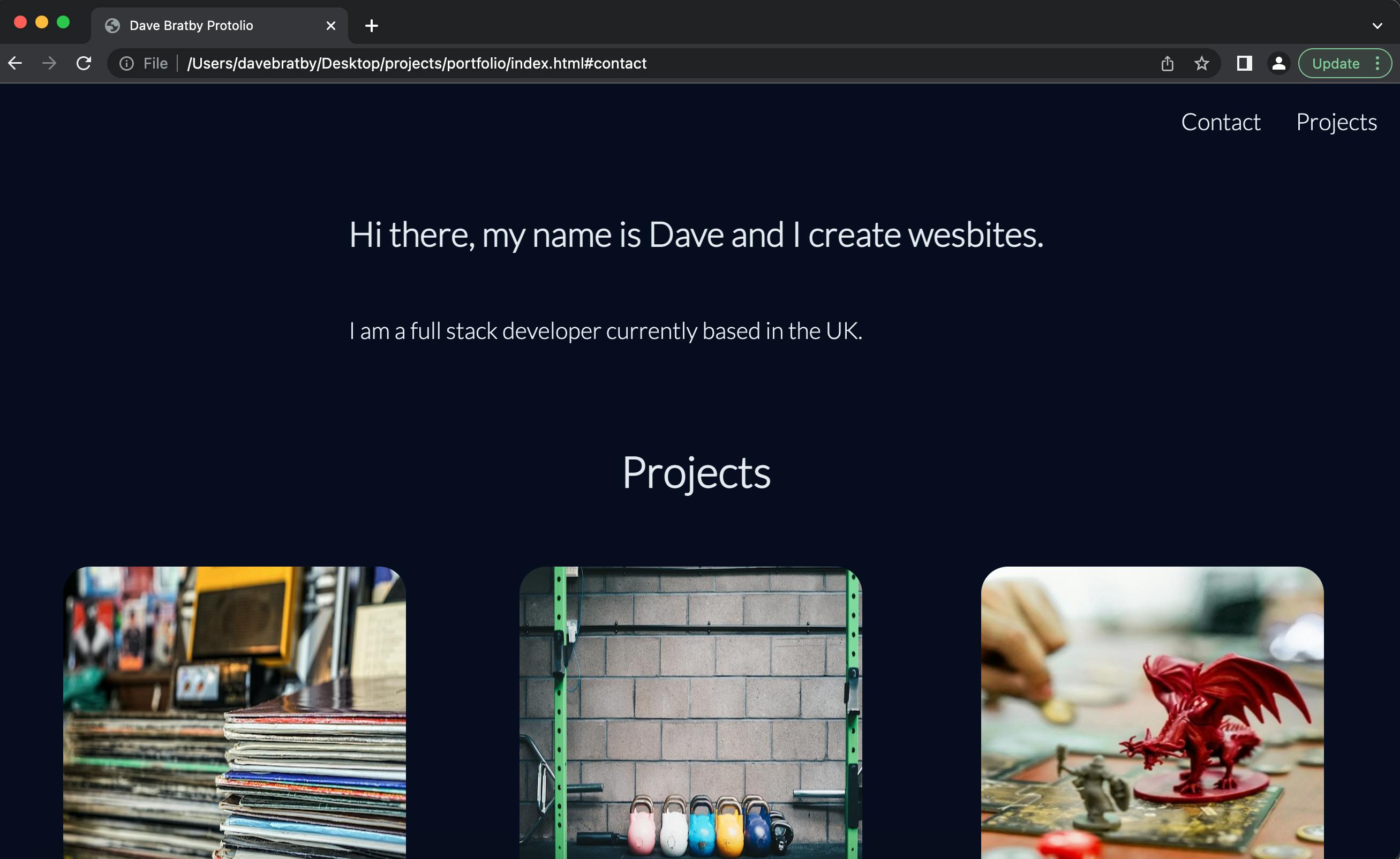
So we started creating our portfolios during the HTML portion and have been working on them since then. This is a template for us to build on throughout the course and in the future. I went with a single page and a minimalist design, as it is not my strong point.


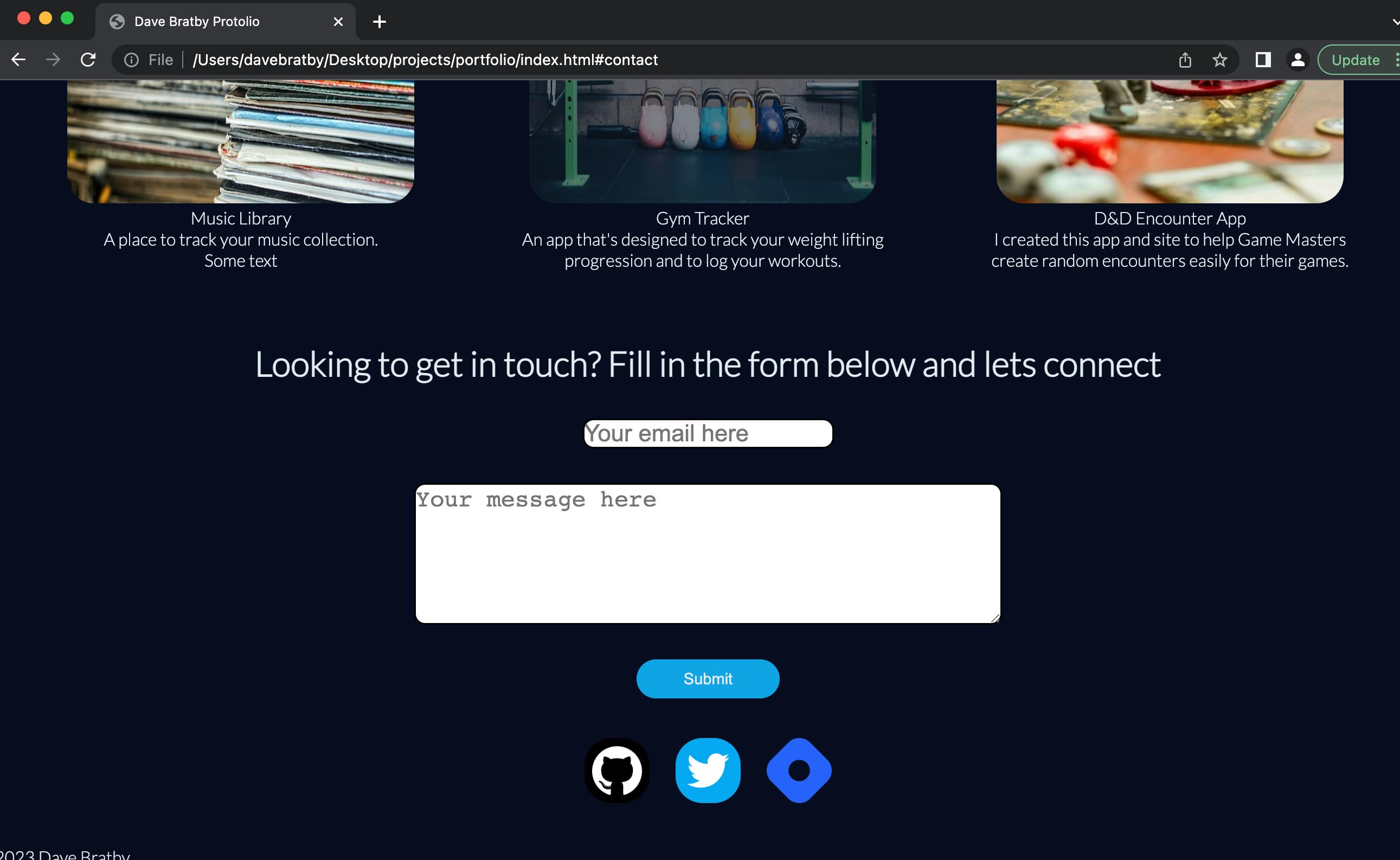
I wanted to make it short and snappy, with an emphasis on showing the projects that I want and then having a contact form with some external links available to my socials. It's clean and I'm super pleased with the result. I'm looking forward to working on it as we learn more throughout the course.
I can't remember how many were shown but they were all super unique.
Now on to the next part, Javascript
JavaScript 101
Alright, here we go. We're starting to ramp up the difficulty of the course now, and we're touching on our first parts of JS. This next module is 6 weeks overall, so it's carrying us right through to Mid April.
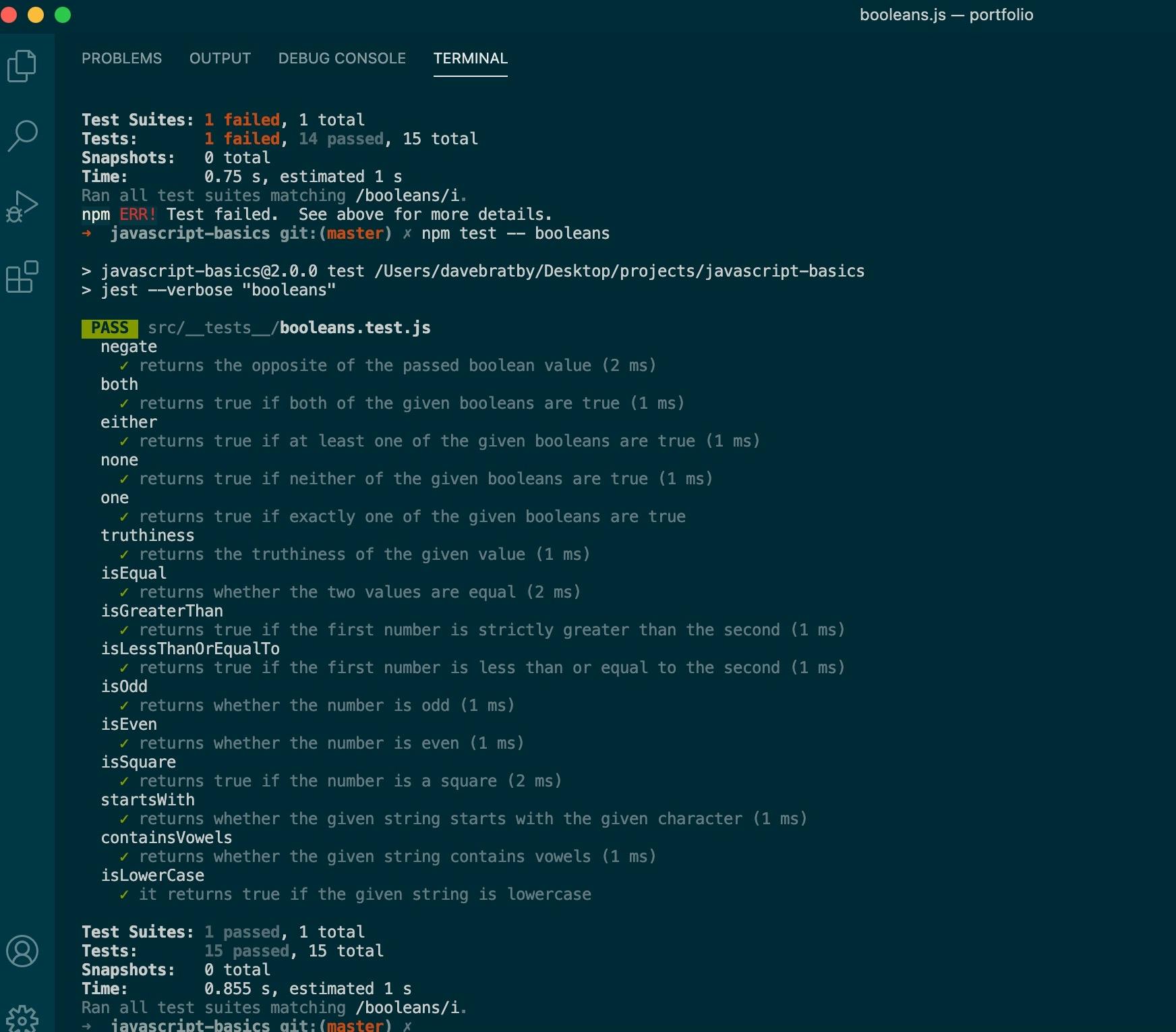
The first portion of the course is all about learning the data types and completing our first testing portions using Jest. It's been difficult, to say the least, but it's also good to see how testing works and interpreting the error messages and then doing the work to solve the problem. That's the job at the end of the day. I'm now obsessed with getting lots of little green ticks for my testing.

There's been a few that I've struggled with but that's why it's been great to ask tutors and fellow students for help and advice. Others have clicked instantly but they've all required me to learn how to google, a skill I am coming to realise is something that needs practice.
Looking back and moving forward
So, after 4 weeks and the foundations behind us I am feeling confident about this next segment. The difficulty has shifted from centring divs to working out whether I need an assignment, equality or strict equality operator in my if statements.
The first JS lecture is this coming Tuesday and will be a good intro to the rest of the course. As always, for more info on the course please check out https://www.commandshift.co or message me on my Twitter.