It's been some time since I wrote a blog post about my coding journey with the Command Shift boot camp. The short answer is that I burned myself out with coding alongside writing my blog posts tracking my progress. The back-end module was difficult for me, and although I completed it, I had to step back from writing the blog to put more effort into the actual coding and learning.
I wanted to write this post to give a catch-up of what I have done, what I am up to and how I'll be updating from this point forward.
What I've learnt so far
The back-end module of the course covered several different areas for the basics. I used ExpressJS as the language to write the syntax. I created databases in PGAdmin and practised HTTP calls in PostMan. I also touched on docker and learnt how containers worked.
Moving on from that, I progressed to the front-end module which was learning React as our Framework alongside JavaScript. Learning React has been great fun because it's such a popular framework and it was fantastic to get some hands-on experience with it. I built a Weather App to start with and then I was given a mock technical test to work on. This was an excellent task to work on as it gave me an insight into what may be required leading up to a technical interview or when working with a future client.
What's next
I am in the final weeks of the course now with an official end date of August 10th. I and two others on the course have been assigned a task to create a Web app called Gourmet Guide. The app itself will be used to discover recipes, create a profile and store recipes for you and also be able to create recipes and add them yourself.
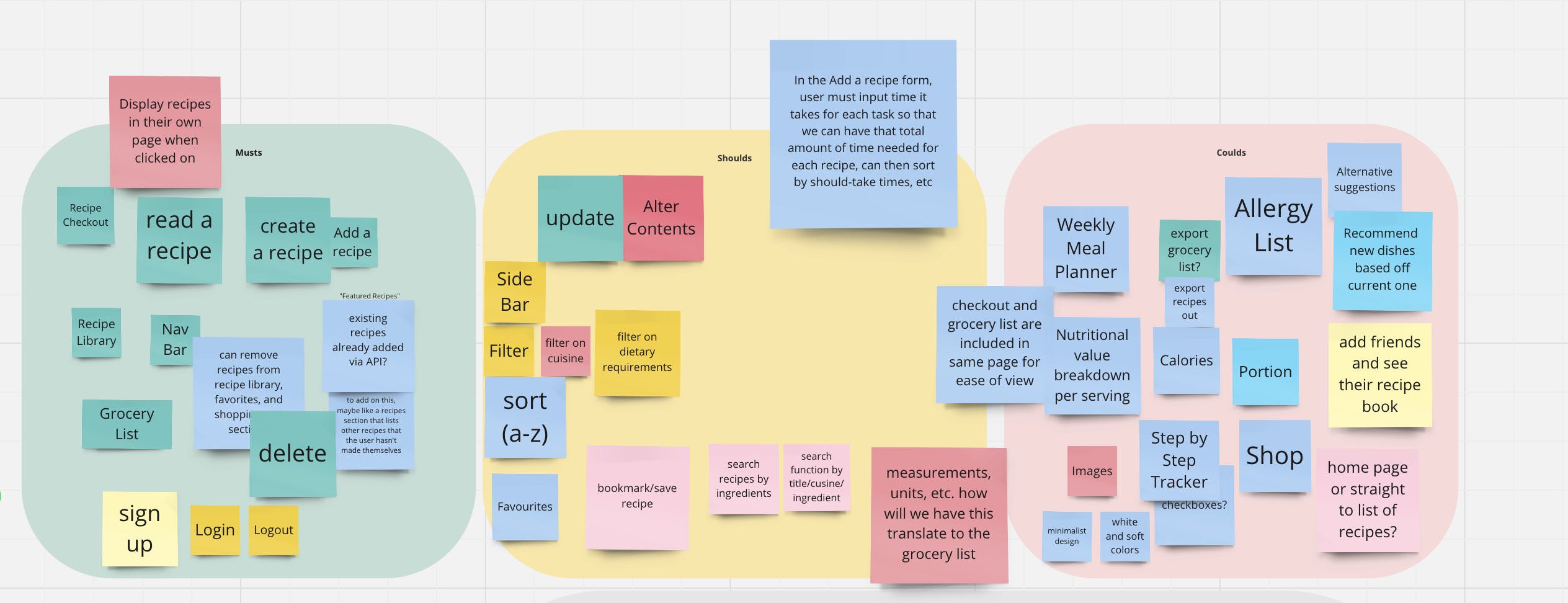
To begin with, we used a site called Miro which is an endless whiteboard site. This allowed us to organise our thoughts and ideas into one place and then we took time to discuss these ideas and sort them into Musts, Shoulds and Coulds. By the end, it looked like this.

The musts board are the parts of the app that are required for it to do the bare bones requirements. The shoulds are features and aspects that we will implement after it is working and usable. The Coulds are features we could add later down the line that will improve quality of life.
Completing this board gave us direction in what to prioritise with tasks. We then migrated this over to Asana and began assigning tasks.
Moving Forward
I will try to update this blog as frequently as I can. We have around 3 weeks to submit the final project and I'll be keeping track and posting on here when we've made changes to it.
For now, we have created our repo, started with some initial designs and I'll be working on our Navbar component to start
Thank you for reading!